「それなり」のサイトが、誰でも、簡単に作れる時代に

JN-Webの野田です。このブログでは、WEB関連の情報や、役立ちそうな知識を、発信していきます。
今回ご紹介したいのは、ビジネスサイトの作り方です。
サイトを作る、と聞くと、とても専門的で、難しいことのように感じる方がいますが、昔と違い、今では比較的少ない予算で、それなりのWEBサイトを作ることが、簡単にできるようになっています。
WordPressや、ペライチ・Wixなどのサイト作成サービスが生まれたからです。このことを、まだご存じでない方が多いと感じます。
※Wordpress(ワードプレス):誰もが無料で利用できるサイト作成サービス。もとはブログ用でしたが、今ではサイト作成にも、広く使われています。
最初からデザインにこだわり過ぎるべきではない理由
これらの多くは、デザインをテンプレートから選ぶようになっており、多少の知識がないと、細かい調整が効かなかったりします。
なので、「どうしてもデザインにこだわりたい」「アートで差別化を図りたい」というなら、最初からプロの制作会社、デザイナーに依頼した方が、確実です。
ただ、多くの中小企業において、そこまでやる必要があるのか、正直疑問ではあります。
今は7割ほどのユーザーが、スマートフォンで、ネットを見る時代です。画面の大きさ、色合い、何もかもが、それぞれで異なります。
制作側は、ついPC画面のデザインを基準に考えてしまいがちですが、見る側にとっては、相当こだわらない限り、細部にこだわっても効果は薄いです。
重要なのは、中身と、とりあえず始めること
写真やイラストさえ、しっかりしたものを準備できれば、後はプロのテンプレートそのままで、充分デザインは整います。サイトで重要なのは、中身です。
逆にいえば、デザインだけにこだわっても、中身がイマイチであれば、目的を果たせません。
デザインで独自性を出す、ことに費用と時間をかけるのは、サイトの中身をしっかり揃え、実際のユーザーの行動を分析し、改善点を明らかにしてからでも、遅くはないのでないか、と個人的には思います。実際に運用してみないと気づけないことが、サイトには多すぎるからです。
サイトは作って終わりではなく、状況に合わせて、どんどん進化させていくもの。この点を認識することが、まず大事です。
サイトを作る方法は、大きく分けて4パターン
さて、その上で、サイトを作る方法については、何がベストか、について考えていきたいと思います。
サイトを作る方法は、自分で作るにせよ、外注するにせよ、下記の4つから、選ぶことになります。
| 作り方 | 制作難度 | デザイン自由度 | HTML/CSS知識 | |
| ① | HTML/CSS | 高 | 高 | 必須 |
| ② | WordPress(HTML/CSSカスタム) | 中~高 | 高 | あると良い |
| ③ | WordPress(テンプレートカスタム) | 低~中 | 中~高 | 不要 |
| ④ | サイト作成サービス | 低 | 低~中 | 不要 |
私が中小企業や、個人事業主にお勧めするのは、③です。プログラムの専門知識は要らず、カスタマイズ性も残しつつ、費用も少なくて済むからです。無料テーマを使い、自分で作成すれば、初期費用ゼロ、月1000円程度でサーバ費用だけで、沢山ページのあるサイトを作成できます。
しかし、サーバーや、Wordpressの操作に、少しだけ慣れは必要なので、もしそれが難しいなら、下準備だけ外注するか、④がベストだと思います。
それでは、それぞれについて、詳しくご説明します。
①HTML/CSSで作る

ゼロからプログラムを書いて作る方法です。カスタマイズやデザインの自由度は一番高いです。10年以上前は、殆どのサイトが、この方法で作られてました。
しかし完成後、HTML/CSSなどプログラム知識がなければ、ちょっとした画像の差し替えや、記事の更新も難しくなります。慢性的な人手不足が続く中小企業では、管理面でリスクが高く、あまりお勧めできません。
外注も可能ですが、その分、月数万~十数万のコストがかかってきます。基本的には、社内にエンジニアを抱える中堅~大企業向けです。
②Wordpressで作る(HTML/CSSカスタム)

WordPressのテンプレート(テーマ)をベースに、HTML/CSSのコードをカスタマイズしたり、ゼロから書いて作成します。
この場合、①とほぼ同レベルのデザイン性を残すことが可能で、記事の更新や画像差し替えなど、簡単な変更については、初心者でも簡単に管理画面から行えるようにすることが可能です。おそらく多くの企業で、この方法がとられていると思います。
デメリットとしては、デザインやレイアウトを変えたい時は、HTML/CSSの知識が必要になる点で、根本的なリスクという意味では、①と同じです。
③Wordpressで作る(テンプレートカスタム)

WordPressのテーマに実装された、管理メニューのみでカスタマイズする方法です。プログラム的な編集は、一切行いません。なので、管理画面の操作にだけ慣れれば、運用を基本的に社内で完結させることができます。外部に委託したり、自分でスキルを習得すれば、プログラムを追加することも可能です。
なお、本サイトも、この方法で作られています。海外の「OnePress」というテーマを使いました。管理画面の基本メニューだけ、無料テーマでも、ある程度のサイトは構築できる、という参考になれば幸いです。
(注)本サイトは、フォントサイズと一部の文字揃えだけ、CSSで変えてます。
デザインで差別化したい時を別にすれば、テンプレートを利用し、色や写真にこだわれば、充分にサイトとしての体裁は整います。それ以上を求めるのは、実際に運用して、うまくいかない原因がデザインにある、と考えらえた時でも、遅くはありません。
この方法の欠点をあげるなら、
・Wordpressのインストール、準備
・一番合ったWordpressテーマの選定
・サーバ、Wordpress管理画面の操作
に、多少の慣れが必要なことでしょう。
これらは、プログラムの知識がなくても、覚えることは可能ですが、時間、人的に、そこまで余裕がない、ということであれば、プロに代行を依頼するのも良いでしょう。
それほど多い工数ではないので、おそらく数万円程度で受けてもらえるはずです。
④サイト作成サービスを利用する

ペライチ、Wix、Jimdoなどのサイト作成サービスを利用します。全ての方法の中で、最も簡単です。管理画面も、Wordpressに比べれば、直感的で分かりやすいものが多いです。
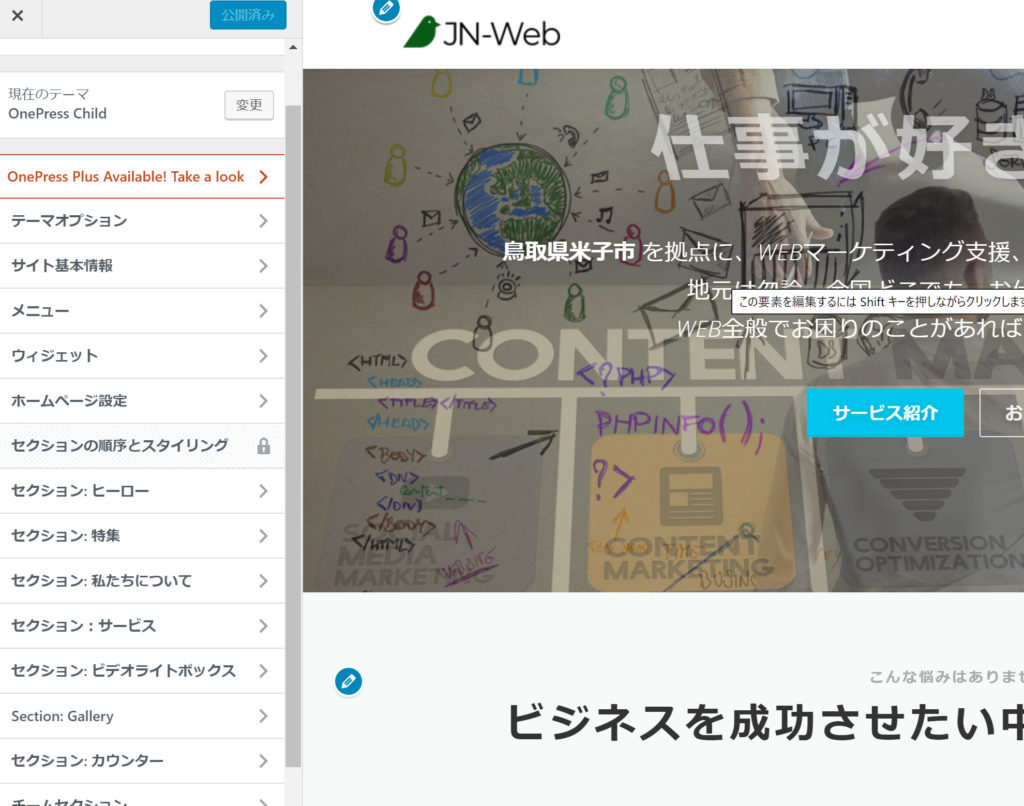
特に1ページで事業紹介をしたい、ということであれば、この選択肢が一番良いと思います。デザインも、有料プランなら、豊富なテンプレートが準備されています。費用も、月1000円~数千円程度なので、それほど高くありません。
特に殆どのユーザーがスマホでみるBtoC事業であれば、こちらで充分だと思います。簡易的な通販機能を追加することもできます。
デメリットは、テンプレートが豊富とはいえ、デザインの自由度がほかに比べれば劣ることがでしょうか。サービスによっては、一部の単語を赤にしたい、ロゴをもっと小さくしたい、といった単純な変更も難しい場合があります。
そこにこだわる必要が本当にあるか、その見極めが、作成サービスを選ぶ際に、考えるべき重要なポイントだと思います。
ユーザーの行動分析には、ページが複数あった方が便利
なお、個人的にですが、分析をしっかりやりたい、という希望があれば、Wordpressの方が、色々、融通がききやすいという印象です。
勿論、サイト作成サービスでも、きちんと設定すれば、Googleアナリティクスや各種ツールを利用した分析は可能です。選択肢としては、問題ありません。
ただ、1ページのサイトは構築が簡単ですが、「ユーザの行動データ」を集めずらいという欠点があります。(例えば、まずユーザーは自己紹介のページを見て、信頼度を図ろうとしているのか?この商品を見て、即疑問が湧いたのでQAを見に行ったのか?などの順番、解析が、1ページだと分析しずらいです)
購入までの導線は1ページで完結するにしても、データをとるため、いくつか他のページにもコンテンツを作り、ユーザが何に興味をもつか、データ収集を図る構成も重要であると、どの選択肢を考える上でも、ポイントの一つとして、考えていただければ、良いと思います。
以上、サイト作成の方法については、いかがでしょうか。
上記内容をおさえていれば、自分で作るにしても、外部に依頼するにしても、何かのきっかけになるのではないか、と思っております。参考にしていただければ幸いです。